当你开发一个网站或 web 应用程序的时候,有合适的工具,绝对可以帮助您节省大量的时间。在这篇文章中,我为大家收集了超有用的 css 开发工具。
对于 Web 开发人员来说,找到有用的 CSS 开发工具,就像找到一个魔灯,可以让他那些艰难的任务变得有趣。CSS 开发工具帮助开发人员创造更加时尚,更有创意的网站。
CSS
Pure CSS 来自雅虎,是一组 CSS 模块,您可以作为基础在每一个 Web 项目中使用。它使 CSS 开发更容易,整个框架看起来很干净,专业。如果你还没有用过的话,尝试一下!更多信息: http://purecss.io/
CSS Trashman
在大的项目中,保持 CSS 文件的简洁和紧凑是非常空难的。不过不要担心,CSS Trashman 可以帮助你。这个在线工具检查您的网站,压缩样式,让你下载一个超级干净的版本的网站 CSS 文件,这样你就可以安全地删除它们。更多信息: http://www.csstrashman.com/
Bear CSS
Bear CSS 是一个美丽的网站,也是一个超级有用的工具。只需创建一个 html 文档,并把它上传。Bear CSS 会自动在 HTML 元素的基础上生成一个可下载的 CSS 文件。更多信息: http://bearcss.com/
Glue
CSS 精灵技术是一种减少 HTTP 图片请求的很好的方式。Glue 是一种简单的命令行工具,转变一组图像到一个文件中,因此您可以轻松地在您的网站上使用 CSS 精灵技术,超有用!更多信息: https://github.com/jorgebastida/glue
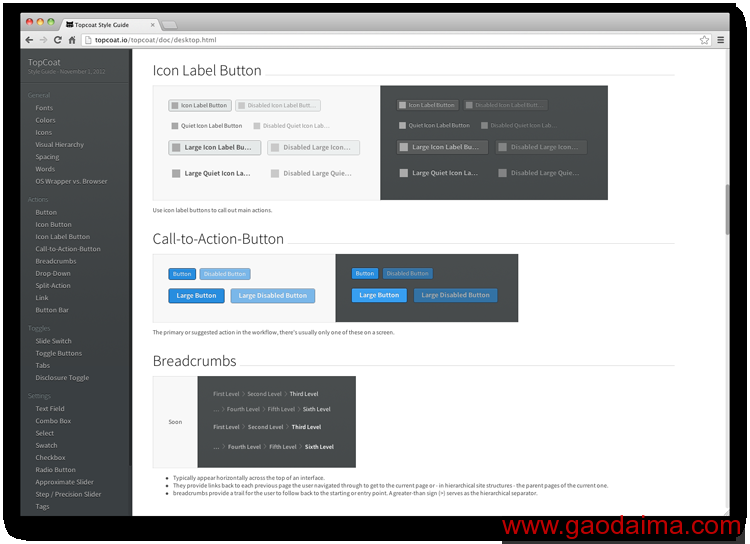
Topcoat
Topcoat 是一个 CSS 集合,用于简洁和快速的 Web 应用程序开发。它是一个开源库,不需要任何 JavaScript 内置的用户界面元素。更多信息: http://topcoat.io/
.Fitgrd
.Fitgrd 是一个轻量的响应式网格系统,是建立你自己的响应式网站的坚实的基础。更多信息: http://www.fitgrd.com/
Normalize.css
Normalize.css 是用于 HTML5 的 CSS 重置样式,它使浏览器呈现的所有元素更一致和符合现代标准。它被用于许多流行的网站,如 Twitter Bootstrap, Soundcloud, TweetDeck 等等。更多信息: http://necolas.github.io/normalize.css/
Helium CSS
在大的样式文件中,很难找到未使用的样式。Helium 是一种基于 javaScript 的工具,运行于浏览器,可以从你的 CSS 文件检测未使用的样式。更多信息: https://github.com/geuis/helium-css
CSS only responsive navigation
响应式的布局,现在在网络上很受欢迎,在我看来,这绝对是一件好事。这里是一个可下载和可重复使用的响应式 CSS 导航菜单。更多信息: http://valdelama.com/css-responsive-navigation
欢迎大家阅读《值得拥有!精心推荐几款超实用的 CSS 开发工具》,跪求各位点评,若觉得好的话请收藏本文,by 搞代码