设计师们不断努力创造醒目和不失实用性功能的交互式布局,以增强重要的用户体验。由于时下有各种形式的技术可以使用,选择时十分眼花缭乱。而内容可以帮助提升设计,或为聚焦服务。这里主要挑战是让事情简单化,因为我们处理的交互式内容,会经常变化。话虽如此,让我们看看这6个jquery技术,它们提供了丰富的浏览体验。
1、JQUERY TRANSIT
平滑的 css3 和 jquery 过渡动画
一个非常有用的jQuery插件,和animate() 方法一样以同样的方式工作,但由CSS3实现过渡。你可以利用CSS3在任何设备上实现转换和过渡动画。包括:平移,旋转角度,缩放,倾斜等。
2. THE WOOKMARK JQUERY PLUGIN
以瀑布流方式布局一系列元素
Woomark jQuery插件能自动排列,并创建一个动态的响应浏览器大小的box grid 网格布局。这非常适合以简约和时尚的方式展示大量内容。
3. FILTRIFY
使用html5和jQuery的漂亮的标签过滤器
Filtrify是一种先进的标签过滤插件,受到多个选择功能和Orman Clark的垂直导航菜单的启发。
你可以在多个不同类别的标签中搜索标签和过滤项目,并得到相关标签下项目的实时反馈。
4. SCROLLORAMA
一个很酷的滚动条 jQuery 插件
允许你创建任何数值CSS属性的转换动画,Scrollorama是开发滚动网站最快捷的方法之一。
它将内容划分成块,它很简单地能在浏览器窗口滚动时网页上的元素产生动画。
5. MAGNIFYING GLASS FOR IMAGE ZOOM
使用jQuery和CSS3创建一个现实的放大镜
代码使用CSS3的框阴影和边界半径属性来创建放大镜。 jQuery是用来定位在光标的坐标,并相应改变背景的位置。
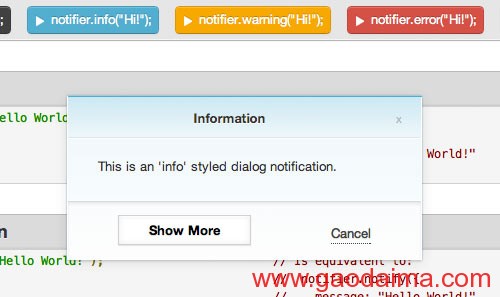
6. BACKBONE.NOTIFIER
显示和控制UI的通知
BACKBONE.NOTIFIER是一个强大的和灵活的框架,用于显示和控制建于jQuery,Backbone.js和Underscore.js之上的对话框通知。
目前有大量的选项,定制时间,样式,大小和位置,甚至在未来加入更多的功能。包括样式,是完全可定制的,而且不需要额外的CSS并可扩展的由于智能模块架构。
欢迎大家阅读《6个新jQuery技术让你的设计内容更有趣_js》,跪求各位点评,若觉得好的话请收藏本文,by 搞代码