对于表格,是网页制作中的重头戏,一些图形化网页制作工具(如:Dreamweaver、Fontpage等)对它也支持的非常好,但html为表格设置了几十个参数,图形化网页制作工具要对它全面支持就有点免为其难了。由于参数太多,且大部分参数大家也比较熟悉,就不在这里一一介绍了,下面的例子中仅对一些关键性参数作详细介绍。
一、作系列横单线
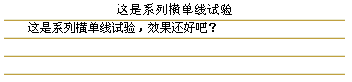
这是系列横单线试验,效果还好吧?
在这个例子中,用到了表格主标题标记<caption>,它的语法如下:
<caption
align=left|center|right
valign=top|bottom>
http://www.gaodaima.com/32973.htmlHTML进阶应用技巧(六)用好HTML的表格_html
align和valign分别用于设定标题的水平位置和垂直位置。align的默认值是center;valign的默认值是top。利用<caption>标记可以方便地在紧靠边表格的顶部或底部写上文字,且居中,若用其它办法要麻烦得多。另外在本例中能使表格产生单线效果是设置了<table>标记的rules和frame参数,rules参数是对表格的内部边框作显示控制。
rules=”none”:表示不加内部边框;
rules=”rows”:表示只显示水平方向的边框;
rules=”cols:表示只显示垂直方向上的边框;
rules=”all”:则是显示所有方向上的边框,这也是默认值;
frame=”void”:表示不加外边框;
frame=”above”:表示显示上边的外边框;
frame=”below”:表示显示下边的外边框;
frame=”lhs” :表示显示左边的外边框;
frame=”rls” :表示显示右边的外边框;
frame=”hsides”:表示显示上下外边框;
frame=”vsides”:表示显示左右外边框;
frame=”box” 则表示显示所有外边框。
明白了参数值的含义,制作本例的效果就简单了,本例完成后的源代码如下:
<table width=”60%” border=”1″ cellspacing=”0″ cellpadding=”0″ rules=”rows” frame=”hsides”>
<caption>这是系列横单线试验</caption>
<tr>
<td> 这是系列横单线试验,效果还好吧?</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>
用这种方法画系列单线,即快又整齐,且所用代码也很少。
二、作系列竖单线
本例这种效果看起来是不是有点特色,其实在制作方法上与上例没有多少区别,只是改变了rules和frame的参数值,使表格只显示垂直方向的内外边框,其它与上例相同,本例完成后的源代码是:
<table border=”1″ cellspacing=”1″ cellpadding=”8″ rules=”clos” frame=”vsides” height=”115″ align=”left” hspace=”10″ width=”180″>
<tr>
<td>更上一 层 楼 </td>
<td>欲穷千 里 目 </td>
<td>黄河 入 海 流 </td>
<td>白日依 山 尽 </td>
<td><p><br>登 黄 鹤 楼 </p></td>
</tr>
</table>
三、系列双横线
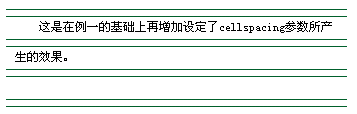
这是在例一的基础上再增加设定了cellspacing参数所产生的效果。
本例采用与例一相同的方法,通过设定rules和frame参数,使表格只显示水平方向的内外边框线,并增加了设定cellspacing参数使其产生双线效果,但是<table>标记默认的双线颜色不一样(因它的本意是用两种颜色来产生立体效果的),所以又通过设定bordercolorlight和bordercolordark 参数来改变双线的颜色,以达到双线颜色一致的目的。另外为了使表格内的文字内容上下留空,又设定了cellpadding参数,当然也可以通过设定单元格高度来达到这个目的,但那样要增加许多代码。下面介绍这几个参数的含义:
cellspacing=”n”:单元格间距,也就是内外边框线的间距;
cellpadding=”n”:单元格边距,即单元格内内容与内边框的距离;
bordercolorlight=”#n”:设定立体边框线中较浅部分的颜色,用颜色名称或十六进制数表示。
bordercolordark=”#n”:设定立体边框线中较深部分的颜色,用颜色名称或十六进制数表示。
用本例的方法制作双横线,比用其它方法方便、快捷,所用代码也较少,当横线的数量越多,效果越明显。本例完成后的代码为:
<table width=”60%” border=”1″ cellspacing=”6″ cellpadding=”3″ bordercolorlight=”#006633″ bordercolordark=”#006633″ rules=”rows” frame=”hsides”>
<tr><td> 这是在例一的基础上再增加设定了cellspacing参数所产</td></tr>
<tr><td>生的效果。</td></tr>
<tr><td> </td></tr>
</table>
同样,在例二的基础上再加上例三的方法就可以方便地制作出双竖线效果,你可以试试。当然表格在网页制作中的作用远远不止这些,通过这三个例子可以看出,灵活应用表格的参数设定,可以产生一些特殊效果。
欢迎大家阅读《HTML进阶应用技巧(六)用好HTML的表格_html》,跪求各位点评,若觉得好的话请收藏本文,by 搞代码