给图片加上阴影效果可以使图片更具有立体感,下面介绍三种制作方法:
第一种 利用图象编辑软件
最常用的图象编辑软件是Photoshop,制作过程如下:
1、选取一张图片;
2、打开Photoshop,为该图片建立一背景复本图层;
3、对该图层进行描边和阴影设置;
4、调整画布大小;
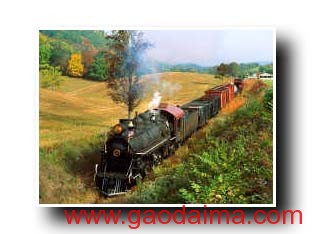
5、将图片保持为jpg文件。见下图:
给图片加上阴影效果可以使图片更具有立体感,下面介绍三种制作方法:
第一种 利用图象编辑软件
最常用的图象编辑软件是Photoshop,制作过程如下:
1、选取一张图片;
2、打开Photoshop,为该图片建立一背景复本图层;
3、对该图层进行描边和阴影设置;
4、调整画布大小;
5、将图片保持为jpg文件。见下图:

第三种 利用层制作
参看下列代码:
< html >
< head >
< title >层图片阴影< /title >
< meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″ >
< /head >
< body bgcolor=”#FFFFFF” text=”#000000″ >
< div id=”Layer1″ style=”position:absolute;left:0px; top:0px; width:246px; height:186px; z-index:1″ >
< img src=”http://edu.cnzz.cn/NewsInfo/sample.jpg” width=”240″ height=”180″ style=”border:white 3 solid” >
< div id=”Layer2″ style=”position:relative; left:10px; top:-180px; width:260px; height:200px; z-index:-1; background-color: #000000; layer-background-color: #000000; border: 1px none #000000;filter:Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=0, StartY=85, FinishX=0, FinishY=100) Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=90, StartY=0, FinishX=100, FinishY=0) Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=10, StartY=0, FinishX=0, FinishY=0) Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=0, StartY=10, FinishX=0, FinishY=0)” >< /div >
< /div >
< /body >
< /html >
做好后的效果如下:
欢迎大家阅读《实现页面图片阴影特效_html》,跪求各位点评,若觉得好的话请收藏本文,by 搞代码