本来想一气呵成,把加载的过程都写了,但是卡着呢,所以只好在分成两份了。
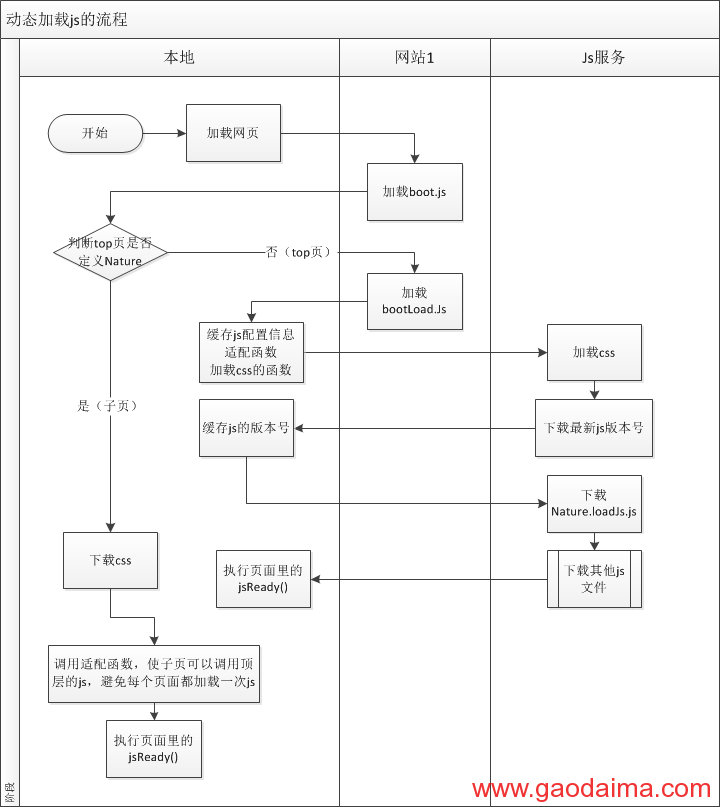
1、页面里使用<script>来加载 boot.js 。
2、然后在boot.js里面动态加载 bootLoad.js。以时间作为标识 var dateVer = date.getYear() + “_” + date.getMonth() + “_” + date.getDate() + “_” + date.getHours(); 这样可以保证一小时内肯定会被更新。同时也避免了每次都去更新。
3、boot.js里面根据情况调用 bootLoad.js里提供的函数。目的是为了把有可能变化的都放在 bootLoad.js 里面以便于能够控制更新。
4、如果是top页面,则调用bootLoad.js里的Nature.Top.topLoad(loads, kind); ;如果是子页面则调用 top.Nature.Top.sonLoad(loads, kind,window); 进行后续处理。
5、topLoad(),首先获取最新的版本号,然后加载Nature.LoadJs.js,实现其他js的文件的加载。如果js文件有更新,那么获取的最新版本号就会发生变化,这样就可以实现js文件的及时更新了。
http://www.gaodaima.com/30474.html
6、sonLoad()则会加载Nature.Adapter.js,实现复用,就是让子页面可以调用top页面里的js。
简单的说呢就是这样。详细说的话还有很多细节。目前boot.js基本稳定。bootLoad.js也差不多了。Nature.LoadJs.js还需要在改一改。以前写的太乱了。
boot.js的代码。
/* 加载js脚本的一种解决方法。 by 金色海洋 2013-7-11 */ //1毫秒后开始加载 js文件 window.setTimeout(function() { //判断有无配置信息————没有的话,加载且缓存 //判断有无js文件版本号——没有的话,加载且缓存 //加载Nature.LoadJs.js,开始加载其他js //判断页面是否有jsReady,如果有则开始调用 //var bootScript = $("script").frist(); //获取标签 //var pageKind = bootScript.attr("pageKind"); //获取标签里的属性 var kind = (typeof pageKind == "string") ? pageKind : "index"; /*默认的网页类型*/ var loads = new loadscript(document); //把本页面作为参数传递进去。因为涉及到复用,所以要new一下。 if (typeof top.Nature == "undefined") { //没有配置信息,加载。用y_MM_dd_HH作为版本标志,一个小时更新一次。因为可以缓存配置信息,所以不是每次都让浏览器加载 var date = new Date(); var dateVer = date.getYear() + "_" + date.getMonth() + "_" + date.getDate() + "_" + date.getHours(); //加载第一个主程序。分开的目的是为了可以控制更新。 loads.js("/bootLoad.js?rnd=" + dateVer, function () { Nature.Top.topLoad(loads, kind); //走top页面的流程 }); } else { //走子页面的流程,把子页面(window)作为参数传递进去,以便于和top页面区分。因为函数是放在top页面里的。 //sonLoad不在子页面里,而是存在于top里,所以要 top.sonLoad top.Nature.Top.sonLoad(loads, kind, window); } /*实现动态加载js的函数,来自于互联网,做了一点修改,可以兼容IE10。IE11没测试。 * 写在函数里面,不污染window了。 * 增加加载css的函数 * 原来是静态的,现在改成需要实例化的。 */ function loadscript(doc) { this.js = function(url, callback) { var s = doc.createElement("script"); s.type = "text/javascript"; s.src = url; s.expires = 1; load(s, callback); }; this.css = function (url, callback) { var l = doc.createElement("link"); l.type = "text/css"; l.rel = "stylesheet"; l.media = "screen"; l.href = url; //doc.getElementsByTagName("head")[0].appendChild(l); load(l, callback); }; function load(s, callback) { switch (doc.documentMode) { case 9: case 10: case 11: s.onerror = s.onload = loaded; break; default: s.onreadystatechange = ready; s.onerror = s.onload = loaded; break; } doc.getElementsByTagName("head")[0].appendChild(s); function ready() { /*IE7.0/IE10.0*/ if (s.readyState == "loaded" s.readyState == "complete") { if (typeof callback == "function") callback(); } } function loaded() { /*chrome/IE10.0*/ if (typeof callback == "function") callback(); } } } }, 1);
bootLoad.js
/* 加载js脚本的一种解决方法。 by 金色海洋 2013-7-11 2014-06-07 移植 */ var Nature = {};/* 定义 一个很大的对象 */ Nature.Top = {};/* 加载js用的命名空间 */ /*数据库的设置*/ Nature.WebConfig = { isShowPeiZhi: true, //页面里是否显示“配置”,程序员编辑时设置为 true。上线后设置为 false WebappID: 7, dbid_236Write: "2,4", //统一管理数据连接标识 dbid_236WriteJM: "2,14", //统一管理数据连接标识 dbid_236SysLog: "2,6", //wcf日志数据库 dbid_Loan: "2,13", //快易贷测试数据库 //dbid_Loan: "2,12" //快易贷正式数据库 }; /*ajax的设置*/ Nature.AjaxConfig = { UrlResource: "http://LCNatureResource.517.cn", /*增删改查服务的网址*/ Urljs: "http://LCNatureResource.517.cn", /*js文件的网址*/ Urlsso: "http://LCNatureService.517.cn", /*单点登录的网址*/ Urlcss: "http://mango-js.517.cn", /*css文件的网址*/ ajaxDataType: "json" /*跨域的时候用jsonp,不用跨域的话用json,cors跨域的话也是json*/ }; Nature.AjaxConfig.UrljsVer = Nature.AjaxConfig.Urljs + "/Scripts/NatureAjax/ver.js", /*存放js文件版本号的网址*/ Nature.AjaxConfig.UrlLoadJs = Nature.AjaxConfig.Urljs + "/Scripts/NatureAjax/Nature.LoadJs.js", /*加载其他js文件的网址*/ Nature.AjaxConfig.UrlAdapter = Nature.AjaxConfig.Urljs + "/Scripts/NatureAjax/Nature.Adapter.js", /*适配的网址*/ /* 复用父页面里的js文件的时候使用。是否使用自己页的js。true:本页加载js文件。false:使用父页的js文件。*/ //Nature.isSelfJs = false; Nature.Top.LoadCss = function(loadCss) { var cssUrl = Nature.AjaxConfig.Urlcss; loadCss.css(cssUrl + "/websiteStyle/mangoGlobal.css"); loadCss.css(cssUrl + "/misStyle/misUICss/misStyle/mis-style-p.css"); loadCss.css(cssUrl + "/misStyle/misUICss/misStyle/MisStyle_v2.css"); loadCss.css(cssUrl + "/misStyle/debugCss/css.css"); loadCss.css(Nature.AjaxConfig.UrlResource + "/Scripts/css/css2.css"); }; //外壳页的加载 Nature.Top.topLoad = function(loadscript, kind) { //判断有无配置信息————没有的话,加载且缓存 //判断有无js文件版本号——没有的话,加载且缓存 //加载Nature.LoadJs.js,开始加载其他js //判断页面是否有jsReady,如果有则开始调用 /*加载css文件*/ Nature.Top.LoadCss(loadscript); //加载js版本号 var checkCount = 0; if (typeof Nature.jsVer == "undefined") { /*加载js文件的版本号,用于更新浏览器的js缓存文件。使用随机数作为参数,保证版本号是最新的。 * 用随机数保证最新,因为可以缓存,所以不是每次访问都会去加载 */ loadscript.js(top.Nature.AjaxConfig.UrljsVer + "?rnd=" + Math.random(), function() { // loadOtherJs(); }); } else { loadOtherJs(); } //加载Nature.LoadJs function loadOtherJs() { /*得到了版本号,加载LoadJs.js,该文件加载其他需要的js文件*/ loadscript.js(top.Nature.AjaxConfig.UrlLoadJs + Nature.jsVer, function () { var loadJs = new Nature.loadFile(document); loadJs.startLoadJs(kind, checkReady); }); } /*检查页面是否有jsReady */ function checkReady() { if (typeof jsReady == "function") { //执行页面里的函数 jsReady(); } else { //检查次数,尝试十次,超了就不玩了,避免死循环。*/ if (checkCount < 10) { checkCount++; setTimeout(checkReady, 50); } } } }; //子页的加载 Nature.Top.sonLoad = function(loadscript, kind, win) { var checkCount = 0; top.Nature.Top.LoadCss(loadscript); win.Nature = {}; loadscript.js(top.Nature.AjaxConfig.UrlAdapter + top.Nature.jsVer, function () { win.Nature.Adapter(win); checkReady(); }); /*检查页面是否有jsReady */ function checkReady() { if (typeof win.jsReady == "function") { //执行页面里的函数 win.jsReady(); } else { //检查次数,尝试十次,超了就不玩了,避免死循环。*/ if (checkCount < 10) { checkCount++; setTimeout(checkReady, 50); } } } };
欢迎大家阅读《js的动态加载、缓存、更新以及复用_js》,跪求各位点评,若觉得好的话请收藏本文,by 搞代码