| 文章简介:文将推荐从jquery网站的Plugin频道中推选出的近期十款优秀jQuery插件,以便开发者借鉴。 |
当今,设计领域竞争越来越激烈,唯有做出最优秀的产品才能在该领域独树一帜。而jQuery插件为设计和开发提供了强大的支撑力。本文将推荐从jQuery网站的Plugin频道中推选出的近期十款优秀jQuery插件,以便开发者借鉴。
当有限的开发知识限制了设计进展,你无法为自己插上创新的翅膀时,jQuery可以扩展你的视野。本文将推荐从jQuery网站的Plugin频道中推选出的近期十款优秀jQuery插件。
1. jQuery URL Shortener
正如名字所清晰表达的那样,该jQuery插件利用Google URL shortener API可将URL转化成短链接。
下载 演示
http://www.gaodaima.com/30343.html
2. Bootstrap Tokenfield
Bootstrap Tokenfield是一款针对输入框的高级标签插件,可获取键盘输入焦点,支持复制—粘贴。
下载 演示
3. Retinize
Retinize可将图片质量进行提升,以在Retina显示器上完美显示。在像素艺术中,当你不希望存储高质量版本的图片时,该jQuery插件显得特别有用。
下载 演示
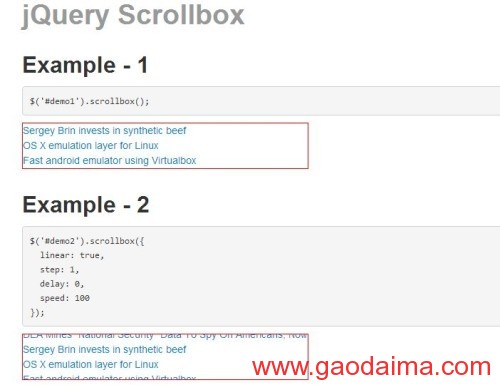
4. jQuery Scrollbox
它是一款简单、轻量级的jQuery插件。利用它,用户可以像旋转木马、传统的滚动形式那样滚动展示列表。
下载 演示
5. jQuery Scanner Detection
这是一款小插件。可对用户所使用扫描仪(barcode, QR Code……)进行探测、跟踪,并给出特定的反馈。
下载 演示
6. jQuery finderSelect
该jQuery插件可激活文件管理器,高亮显示被选择的元素,支持Ctrl+单击、Command+单击、Ctrl+拖动、Command+拖动及Shift+单击操作。
下载 演示
7. Yet Another DataTables Column Filter (Yadcf)
利用Yadcf,用户可轻松地针对表格每列添加过滤器组件。该插件基于DataTables jQuery插件开发而成。
下载 演示
8. jQuery noInput
该插件用来显示输入字段预期值的提示信息,与html5的placeholder属性相似。
下载 演示
9. HeapBox
无论你是Web设计师,还是Web开发工程师,一定了解设置本地HTML表单外观及功能的艰辛。Heapbox现在可代替selectbox,用JavaScript编写,效果很不错。现在它只针对selectbox,还无法处理textbox、checkbox等。Heapbox基于jQuery设计,却改变了大部分人写javaScript的方式。
下载 演示
10. QUAIL
该插件用来查找影响页面美观、亲和力的内容。它可查找现页面中的设计问题,如图片缺少替换文字等。
下载 演示
欢迎大家阅读《jQuery插件免费下载:推荐10款优秀jQuer…_js》,跪求各位点评,若觉得好的话请收藏本文,by 搞代码