| 文章简介:如需调试功能,请在编译输出的时候输出debug信息,那样解析的css文件中就会包含debug信息,然后通过firebug或谷歌的调试工具就可以定位到我们编辑的scss文件,而不是解析后的css文件。 |
如需调试功能,请在编译输出的时候输出debug信息,那样解析的css文件中就会包含debug信息,然后通过firebug或谷歌的调试工具就可以定位到我们编辑的scss文件,而不是解析后的css文件。
如果你的css文件中没有以@media -sass-debug-info开头的代码,说明没有输出debug信息。请重新使用koala工具编译你的scss文件,并确定已经勾选了debug信息这个选项。
谷歌调试
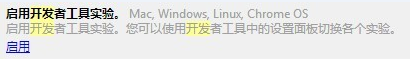
在谷歌浏览器地址栏打开chrome://flags/,启用开发者工具实验 (Developer Tools experiments.)。重启浏览器后,打开开发者工具的设置选项卡,Experiments -> Support for sass 勾选。
火狐调试
firefox执行安装插件FireSass即可
欢迎大家阅读《解析css文件:谷歌插件调试和火狐插件调…_css》,跪求各位点评,若觉得好的话请收藏本文,by 搞代码