| 文章简介:Web布局设计新方式-响应式设计,应用越来越广泛,在这里为大家分享10个用于响应式Web设计的css框架,让您的开发工作越来越轻松。 |
Web布局设计新方式-响应式设计,应用越来越广泛,在这里为大家分享10个用于响应式Web设计的CSS框架,让您的开发工作越来越轻松。
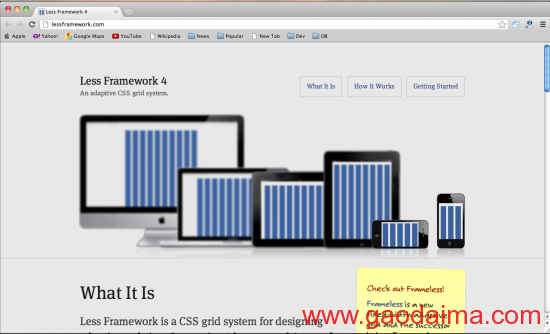
1) Less Framework
Less框架是一个用于设计自适应网站的CSS网格系统,它包含4个布局和3套预设布局,这些都以一个单一网格为基础。Less框架的目标是更高效地创建多布局网站,并在布局之间保持一致。
2) Inuit CSS
该框架用于使用较少的代码实现在较小屏幕(平板电脑、手机)上运行的项目,支持IE6+。
3) Get Skeleton
Skeleton是一系列CSS和js文件的集合,它可以帮你快速地调整网页在不同分辨率下的显示效果,无论是17寸的笔记本电脑还是一个iPhone。Skeleton以轻量级的960网格系统为基础,可以优雅地等比例缩放桌面、平板、手机上的浏览尺寸。
4) Amazium
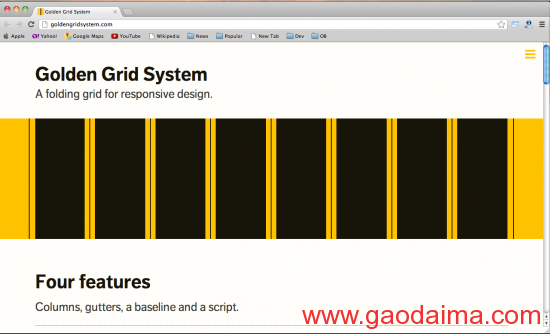
5) Golden Grid System
Golden grid system是为增强网页兼容性设计的折叠式grid。具有四个特征:列、跨页、底线、script。
[1] [2] 下一页
欢迎大家阅读《WEB响应式设计:响应式Web设计的CSS框架…_css》,跪求各位点评,若觉得好的话请收藏本文,by 搞代码