1.css Clip
Clip属性就像一个面罩。它允许你在掩盖矩形元素的内容。要剪辑一个元素:你必须指定position为absolute。然后,指定相对于元素的top,right,bottom,和left的值。

图像剪辑实例(演示)
下面的示例将演示如何使用clip属性掩盖图片。首先,指定<div>元素position:relative。然后,指定<img>元素position:absolute和相应的边距。
.clip {
position: relative;
height: 130px;
width: 200px;
border: solid 1px #ccc;
}
.clip img {
position: absolute;
clip: rect(30px 165px 100px 30px);
}
图像调整和剪辑(演示)
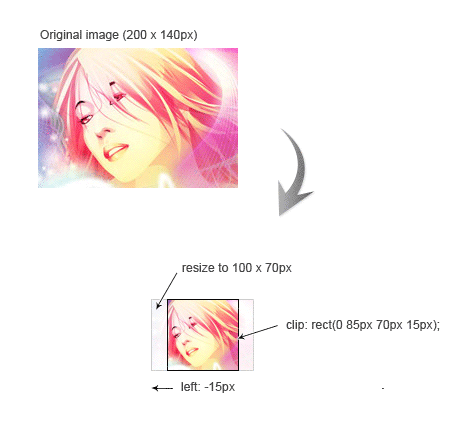
在这个例子中,我将告诉你如何调整和剪辑图像。我的原图像为矩形格式。我想按50%的比例缩小它来创建一个正方形的格式的缩略图库。所以,我用的width和height属性来调整图像和用clip属性来掩盖他们。然后,我用left属性来让图像左移15px。
.gallery li {
float: left;
margin: 0 10px 0 0;
position: relative;
width: 70px;
height: 70px;
border: solid 1px #000;
}
.gallery img {
width: 100px;
height: 70px;
position: absolute;
clip: rect(0 85px 70px 15px);
left: -15px;</span>
}
2.Min-height(演示)
min-height属性允许你指定元素的最小高度。但你需要平衡布局的时候它就很有用了。我在我的job board上使用它来确保内容区域总是高过侧边栏。
.with_minheight {
min-height: 550px;
}
IE6的min-height hack
注:min-height不支持IE6的,但这里有一个min-height hack。
.with_minheight {
min-height:550px;
height:auto !important;
height:550px;
}
3.White-space(演示)
White-space属性指定一个元素如何处理空白。例如,指定white-space:nowrap将会防止文本从一行包裹到下一行。
em {
white-space: nowrap;
}
4. Cursor (演示)
如果您更改按钮的行为,你也应该改变光标。 例如,当一个按钮被禁用,光标应改为默认(箭头),以表明它是无法点击。 因此, cursor属性对开发web应用程序非常有用。
.disabled {
cursor: default;
}
.busy {
cursor: wait;
}
.clickable:hover {
cursor: pointer;
}
5. Display inline / block (演示)
也许您不知道块元素呈现在一个新行,而内联元素是呈现在同一行。<div> , <h1>和<p>标签是块元素的例子。内联标签的例子有:<em>,<span>,和<strong>。用户也可以通过指定显示的显示样式:inline或block。
.block em {
display: block;
}
.inline h4, .inline p {
display: inline;
}
欢迎大家阅读《5个最常用的经典css属性教程_css》,跪求各位点评,若觉得好的话请收藏本文,by 搞代码