在过去,我们大量依靠网站设计人员和程序员来帮忙更新网站,甚至一个十分简单的网页也是如此。感谢有了css,真是由于她的灵活性,网页的样式可以完全与代码分离。现在,你仅仅需要有CSS的基础知识,甚至是一个初学者也能够轻易的改变网站的外观。
无论你是准备用CSS来创建你自己的网页,还是仅仅想用她来改变你博客的外观,学习CSS基本原则都有助于为你打下CSS的坚实基础。让我们来看一些对CSS初学者有用的小技巧。下面是完整列表:
1.运用reset.css
像firefox和Internet Explorer的浏览器对默认的css样式有不同的解析方式。reset.css放在所有样式之前,在不同的浏览器中你都可以精确的控制网页。
下面是普遍被运用的reset.css框架。-
2.运用CSS缩写
CSS代码缩写能够使得css代码更简短,更重要的是,她使得代码结构更加明晰、更容易理解。
比如,下面的代码下过是一样的,但是显然后一种更好。
.header {
background-color: #fff;
background-image: url(image.gif);
background-repeat: no-repeat;
background-position: top left;
}
下面是一种更好的写法
.header {
background: #fff url(image.gif) no-repeat top left
}
3.理解class和id的不同
这两种不同的选择器经常被初学者弄混。在CSS中,Class用“.”代表,而ID用“#”代表。简单的说,id常被用于唯一的样式、id属性不能够重复,而class则不同,可以重复利用。
4.强大的<li>
当正确的运用<ol>或者<ul>,<li>非常有用,特别是在定义导航菜单样式的时候。
5.抛弃<table>,试试<div>吧
CSS的一个优点在于用<div>来对网页样式进行完全的控制。<div>不像<table>需要用<td>来表示内容。完全可以认为绝大部分table布局可以用<div>和恰当的style来替换,当然大块的表格布局例外。
6.CSS调试工具
CSS调试工具能够使我们在CSS来进行排版的时候能够实时的看到效果,它能够帮助我们更好的理解和调试CSS。这儿是一个免费的调试工具,你可以免费的安装在你的浏览器中:FireFox Web Developer, DOM Inspector, Internet Explorer Developer Toolbar, 和 Firebug。
7.避免多余的选择器
你的选择器应该越简单越好,意味着如果你有如下的代码:
ul li { ... }
ol li { ... }
table tr td { ... }
这些代码可以简化为:
li { ... }
td { ... }
解释:<li>仅仅存在于<ul>或者<ol>;<td>也仅仅能够在<tr>和<table>。
8.理解 !important
任何带有!important的样式将无法更改(即使被覆盖也不会改变)。
.page { background-color:blue !important; background-color:red;}
在上面的例子中,background-color:blue将被运用,意味他被 !important标记了,即使后面跟有 background-color:red;。!important常被用在室某条样式不被覆盖,可是有时候在Internet Explorer是无效的。
9.用文本替代图片
这是一个经常被用到的例子,h1中写文字,背景用图片。
h1 {
text-indent:-9999px;
background:url("title.jpg") no-repeat;
width:100px;
height:50px;
}
说明:text-indent:-9999px;可以将文字放在屏幕以外,而图片作为背景将被显示出来。当然这里的h1要设置固定的宽和高。
10.理解CSS定位
下面的文章将会帮助你理解CSS定位。
11.@import vs <link>
有两种方法导入外部CSS文件——分别是用@import 和 <link>。如果你还不确定该用那种方法,下面的文章可控参考。
12.用CSS来设置表单样式
CSS可以轻易的控制网页表单样式,下面的文章将会向你展示怎样做:
(等待翻译)
13.获取灵感
你是否在四处寻找一个基于CSS的优秀网站、或者是想寻找一个良好的用户界面,这儿有一些我们推荐的CSS展示网站:
CSS Remix
CSS Reboot
CSS Beauty
CSS Elite
CSS Mania
CSS Leak
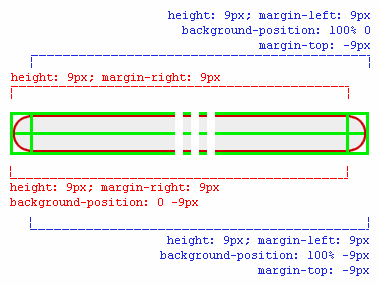
14.CSS圆角设计
下图将为你告诉你如何设计一个跨浏览器的圆角框:
译者注:圆角设计一直是CSS设计里的热门话题,圆角设计的方法很多,读者可以以“圆角设计”为关键词搜索相关信息。在这里,原文提供的方法是为传统的九宫格办法,即在box的四角放置四个圆角元素,控制背景位子,产生圆角效果。
15.保持CSS代码简洁
如果你的CSS编码很混乱,你将会在一篇混乱中结束编码,并且在过段时间再看代码时将很难理解。作为初学者,你应该养成良好的编码习惯。
16.使用绝对单位还是相对单位(px vs em)
是否碰到过选择px还是em的问题?下面的文章将帮助你更好的理解绝对单位和相对单位。
17.CSS浏览器兼容表
总所周知,不同浏览器对CSS样式有不同的解析方式。我们应该拥有一份完整的浏览器兼容表:
CSS support table: #1, #2, #3, #4.
18.了解CSS布局
了解各种网页布局的写法。
19.获取一个免费的CSS编辑器
专业的编辑器总是优于记事本,下面是我们推荐的一些编辑器:
More – Simple CSS, Notepad ++, A Style CSS Editor
译者注:国内一般喜欢用Dreamweaver编写CSS,对于初学者,我们推荐EditPlus。
20.理解媒体类型
当你使用link链接外部css文件的有时候需要填写媒体类型,print, projection 和 screen是常用的写法。正确的运用他们使网站对用户更友好。
欢迎大家阅读《告诉CSS新手20个小技巧_css》,跪求各位点评,若觉得好的话请收藏本文,by 搞代码