P於布局也S是大家最不放在眼Y的地方,其地位如同文字的排版一樱S便可布,布即S便。但是看^我上篇《WO技巧》的朋友也S就宄文字排版是一N不起眼但s非常重要的。做好了作品更榫漂亮,做不好也S就成樽髌肥Ц牡闹匾颉F布局也是一樱枰足虻闹匾起怼O旅嫖乙v的不是W布置成“左中右”、“左右”、“上中下”之的}。而是v位置的重心c位置之g的Ρ汝P系。
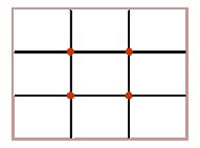
所周知,庥幸环N叫S金分割率的概念。下面我引用一段非常I的解:“S金分割最早於古希D和古埃及。S金分割又QS金率、中外比,即把一根段分殚L短不等的a、b啥危蛊渲虚L段的比(即a+b)等於短段bL段a的比,列式即a:(a+b)=b:a,其比值0.6180339……@N比例在造型上比^目,因此,0.618又被Q辄S金分割率。”大家也看清楚了什N叫S金分割。我中灿幸环N似於@拥母拍罱芯m格。@也S就有一些朋友不清楚了,@是一N用以R碑帖的一N界格。基本形是一L方形等分九格。在@九m格中中g部分就a生了四交叉c,@四交叉c就是X中心c。
D示:九m格
好了,我槭颤N要v@概念呢?是因檫@概念是O的Q[之所在。我很多rg喜g把重要的|西放在正中心,表示重想吸引目光注意。但是我要告V大家。正中心凫睹c^。也就是f按人的XT碇v正中心是常常被忽的。K且放在正中心也不鹨X刺激。用句玩笑碣┮幌拢裳壑虚g是看不清楚的。不信拿你的手指指著鼻尖看你的手。那什N地方是X中心c呢,@就要用到上面的概念了。不^什Na:(a+b)=b:a都太麻┝苏l屈N致的去算呢。@Y用中木m格原理就清楚得多了。四X中心c很@然大家也清楚是什N位置了。
那N在H弥形要怎N用呢。@c很重要,鹨饬x要比空概念重要得多。下面我就碚f一下鹬械茫@Ymf是《WO技巧》不^同涌梢迷谄矫嬖Ocz影或是其它的O中,但是必竟是vWO@Y主要是eW例。我先大布局碚,然後再v小布局,最後vOD片的布局。
大布局 基本上W的布局分椋现邢隆⒆笾杏摇⒆笥摇⑸舷隆⑴c上下左右之混合。同r我要思考的是分辨率cW大小的P系。F在大部分的C器都是1024以上的分辨率了,那我的度是不是一定也要得一c呢。人^c是大可不必。因榫W本身也cg[器a生XΡ取H绻锰M荼匾膊皇呛芎每础H绻粝驴障毒W面c留出淼目瞻滓部尚纬梢欢ǖΡ龋浔壤草^接近S金分割率。所以我X得是不要塞Mg[器楹茫oW一可以呼吸的空g。那W自身的上下左右布局呢?同拥模缰皇巧舷禄蚴亲笥医Y我不能把上下或是左右平分,而是最好采用S金分割比磉M行分。如果是上中下或是左中右呢。我同硬荒芷椒郑我要注意三者之g的P系,比如上中下Y,我很清楚中g是主要热菪枰笠稽c的空g,那N中空g的部分M量的c有大比例,一般碇v我中g占大s百分之六十。而上面占百分之三十,下面占百分之十。那也就是f,下面是上面的三分之一,上面是中g的三分一。@拥姆指罹绕矫婵雌硪娣芏唷5亲笾杏业慕Y就不能@N分了。因榘俜种度茈y放得下什N热荨R话阕笾杏医Y辛硪环N分法:左占百分之四十,中右各占百分之三十。或是左右占百份之三十,中g占百分之四十。也可以M行532、622、442、的分配。也就是f大布局上要M量避免平分的局面。
小布局 也可以f是上的布局。我可以把W看成是由很多小KM合而成的。通常要注意的就是祟}c热莸年P系以及@些K放置的位置。比如最核心的热莶灰旁谧铐、最後、或是最中g。而是部c中g的中部位置,有些人喜g排位,K且炎钪匾姆旁谧钌厦妫不然啊,放在最上面的未必是最核心的位置。比如我看一下各大T艟W站的^l新的位置,是不是]有放在最部的?然由於分辨率的}目,@些^l可能位置也兴化。在800下^l是偏下的,而1024是居中一c,1600就偏上一c。但是g[器的大角度砜矗@些^l也都是兑X中心c的。
D片 我在D片的r候也玫讲季郑热缥的文字放在什N地方,酥痉旁谑颤N地方@些都是布局的。@Y也要蒙鲜龅母拍睿匾囊诵牟灰旁谡谢蚴沁^於偏向角落。然也龅街匦牡|西很大,基本上都占M了面,下面大家砜匆招N:
大家看@D的重c是那MP4,但是@物件很大,不^]P系,把@MP4的D做得有透性,左右的重量就不一恿恕_@酉蜃笕ヒ稽c,那N重心就向左去了,再加上MP4偏上,@MP4就正好在X中心c上了。而主要的信息文字同右蔡谝X中心的位置上。而一些不重要的文字都放在了角度去冷落他。
好了,P於布局就f@N多,@YX得@Y少些|西,想可能是X平衡方面的}。@Yv得很多了,X平衡方面的}目就再想想^些日子再整理出怼
欢迎大家阅读《《WO技巧》系列之二 //布局_css》,跪求各位点评,若觉得好的话请收藏本文,by 搞代码