文章目录[隐藏]
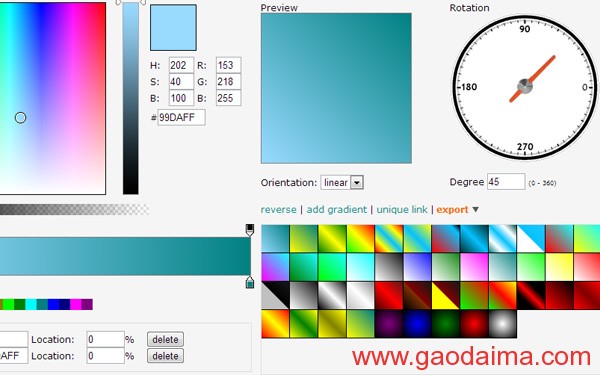
- 1. westciv CSS Gradients
- 2. CSS 3.0 Gradient
- 3. CSSmatic Gradient CSS Generator
- 4. Grad3 UI Processor
- 5. Ultimate CSS Gradient Generator
- 6. OpenGameArt CSS Gradient Editor
- 7. Visual CSS Gradient Generator
- 8. Angrytools Online Gradient Generator
- 9. CSS3Gen Gradient Generator
- 10. CSS3 Factory Gradient Generator
| 文章简介:创建一个css渐变效果相对来说是比较费时的且对于新手来说也是比较困难。免费的在线工具将帮助您快速生成CSS渐变,当你想要制作复杂的渐变,或当你刚刚开始学习CSS3,这些免费在线工具的列表可以帮助你快速生成CSS渐变。这些会十分方便。 |
创建一个CSS渐变效果相对来说是比较费时的且对于新手来说也是比较困难。免费的在线工具将帮助您快速生成CSS渐变,当你想要制作复杂的渐变,或当你刚刚开始学习CSS3,这些免费在线工具的列表可以帮助你快速生成CSS渐变。这些会十分方便。
1. westciv CSS Gradients
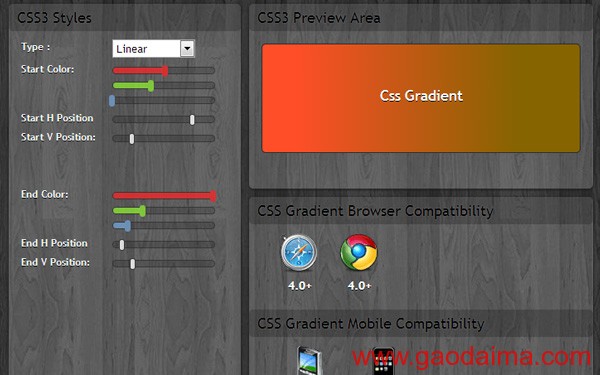
2. CSS 3.0 Gradient
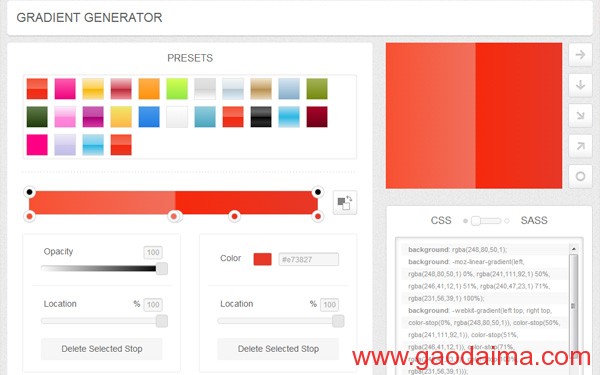
3. CSSmatic Gradient CSS Generator
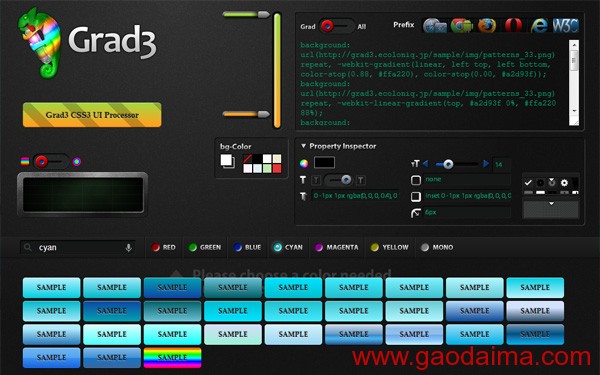
4. Grad3 UI Processor
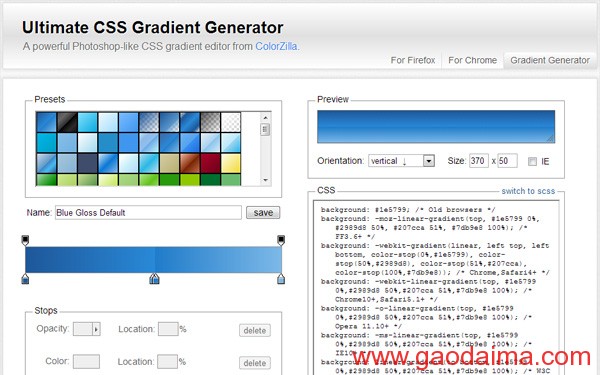
5. Ultimate CSS Gradient Generator
6. OpenGameArt CSS Gradient Editor
7. Visual CSS Gradient Generator
8. Angrytools Online Gradient Generator
9. CSS3Gen Gradient Generator
10. CSS3 Factory Gradient Generator
欢迎大家阅读《CSS3网页资源:快速生成CSS渐变的10个在…_css》,跪求各位点评,若觉得好的话请收藏本文,by 搞代码